文件物件模型(Document Object Model, DOM)是 HTML、XML 和 SVG 文件的程式介面。它提供了一個文件(樹)的結構化表示法,並定義讓程式可以存取並改變文件架構、風格和內容的方法。DOM 提供了文件以擁有屬性與函式的節點與物件組成的結構化表示。節點也可以附加事件處理程序,一旦觸發事件就會執行處理程序。 本質上,它將網頁與腳本或程式語言連結在一起。
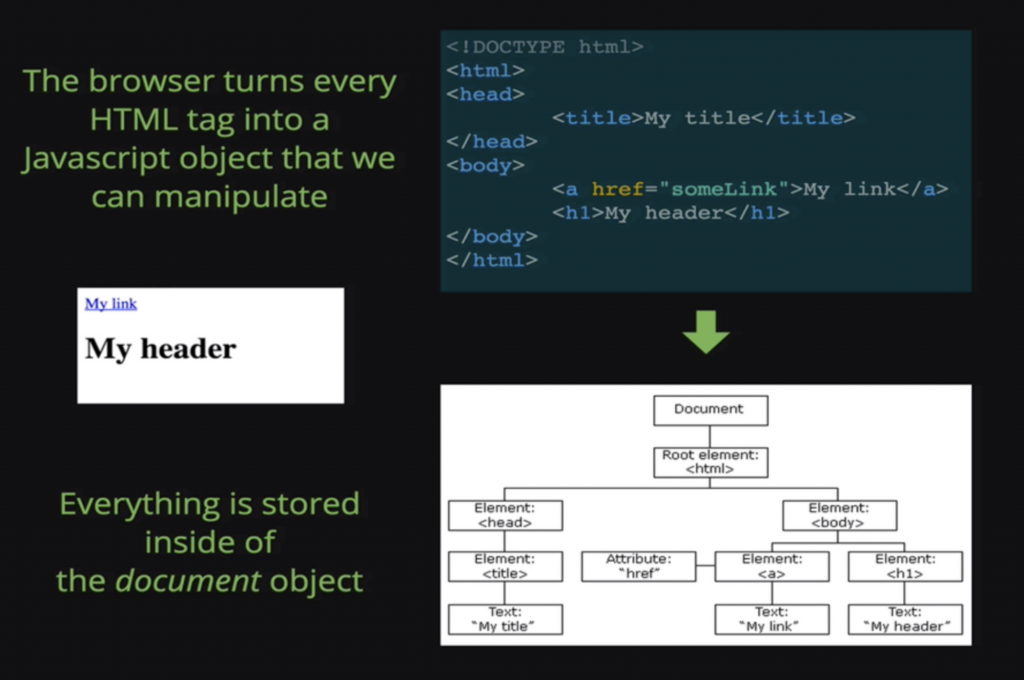
下圖左邊是一個簡單的網頁,右上角呈現的是HTML原始碼,右下角就是原始碼呈現的樹狀結構
文件(document)提供了一系列的方法操作元素(element),下面介紹其中常見的五種方法
Document的getElementById()方法返回與特定ID的元素。由於在大多數情況下要求元素的ID唯一,因此getElementById()自然會成為查找特定元素的有效方法
var element = document.getElementById(id);
HTML
<!DOCTYPE html>
<html>
<head>
<title>getElementById example</title>
</head>
<body>
<p id="para">Some text here</p>
</body>
</html>
Javascript
function changeColor() {
var elem = document.getElementById('para');
elem.style.color = "orange";
}
針對所有給定的 class 子元素,回傳類似陣列的物件。當呼叫 document 物件時,它會搜尋整個文件,包括根節點在內。你也可以在所有元素呼叫 getElementsByClassName(),那它就只會回傳含有給定 class 的特定根元素的後代元素
var elements = document.getElementsByClassName(names);
取得 class 是 test 的元素
<!doctype html>
<html>
<head>
<title>Document</title>
</head>
<body>
<div id="parent-id">
<p>hello word1</p>
<p class="test">hello word2</p>
</div>
<script>
var test=document.getElementsByClassName("test")[0];
console.log(test);
</script>
</body>
</html>
lement.getElementsByTagName()方法返回一個動態的包含所有指定標籤名的元素的HTML集合HTMLCollection。指定的元素的子樹會被搜索,不包括元素自己
elements = element.getElementsByTagName(tagName)
<html>
<head>
<script type="text/javascript">
function getElements()
{
var x=document.getElementsByTagName("input");
alert(x.length);
}
</script>
</head>
<body>
<input name="myInput" type="text" size="20" /><br />
<input name="myInput" type="text" size="20" /><br />
<input name="myInput" type="text" size="20" /><br />
<br />
<input type="button" onclick="getElements()"
value="How many input elements?" />
</body>
</html>
querySelector()回傳符合要求的第一個元素
element = baseElement.querySelector(selectors);
// 取回文件中第一個<p>
document.querySelector("p");
// 取回第一個class="example"的<p>元素
document.querySelector("p.example");
取回所有符合條件的元素List
elementList = parentNode.querySelectorAll(selectors);
// 取回document中的所有<p>元素
var x = document.querySelectorAll("p");
// 設定第一個<p>元素的背景為紅色
x[0].style.backgroundColor = "red";
